View Reel
Close Reel
Identity Design And Brand Experience
We focus on humans and help companies become meaningful to them.
We’re Humans And Co, a small, independent brand design studio based in Switzerland. We create identities that connect, attract and delight people.
Featured
More Work
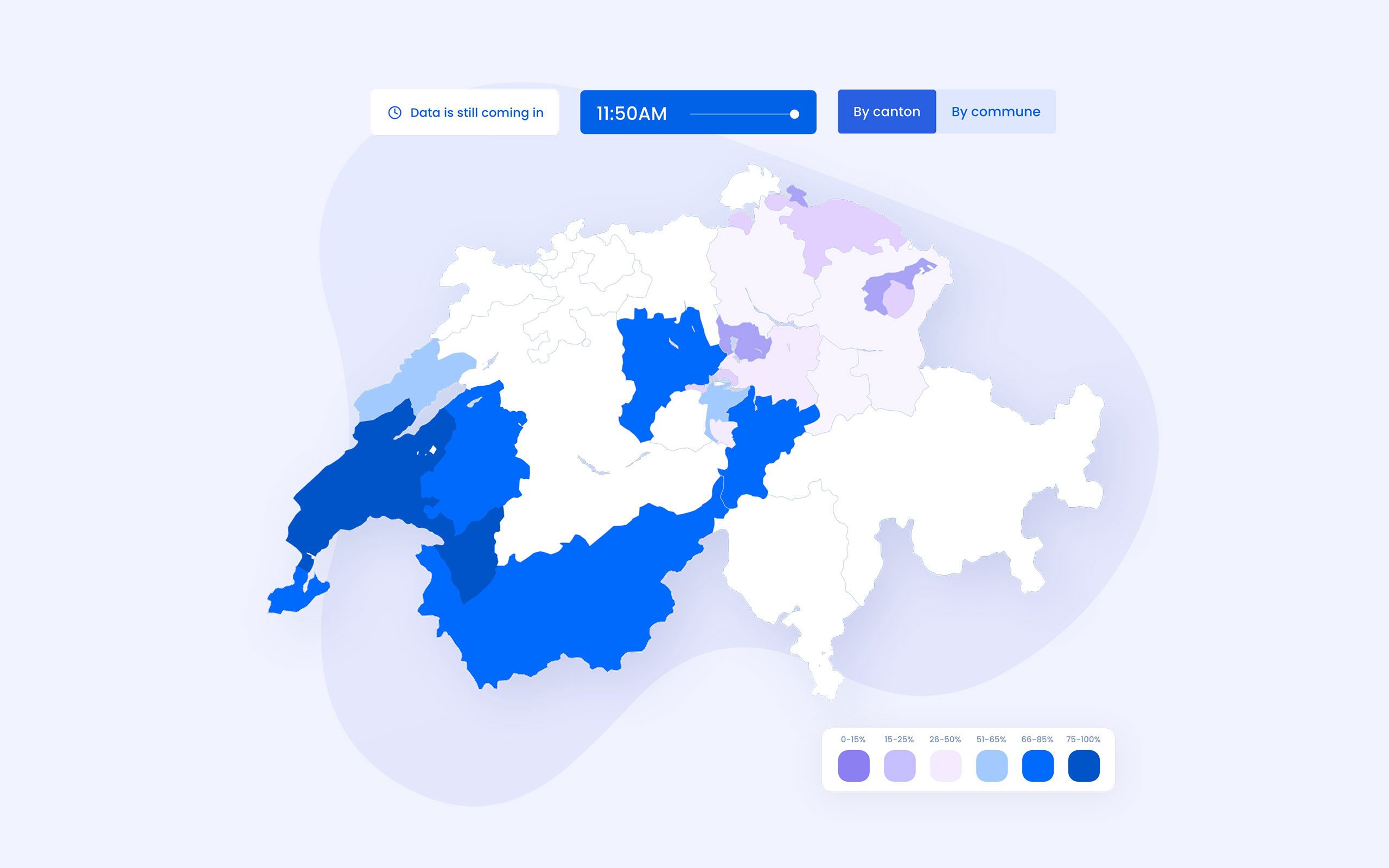
EPFL IndyLab 2022 - User interface, User Experience, Identity design
Predictive algorithm user interface
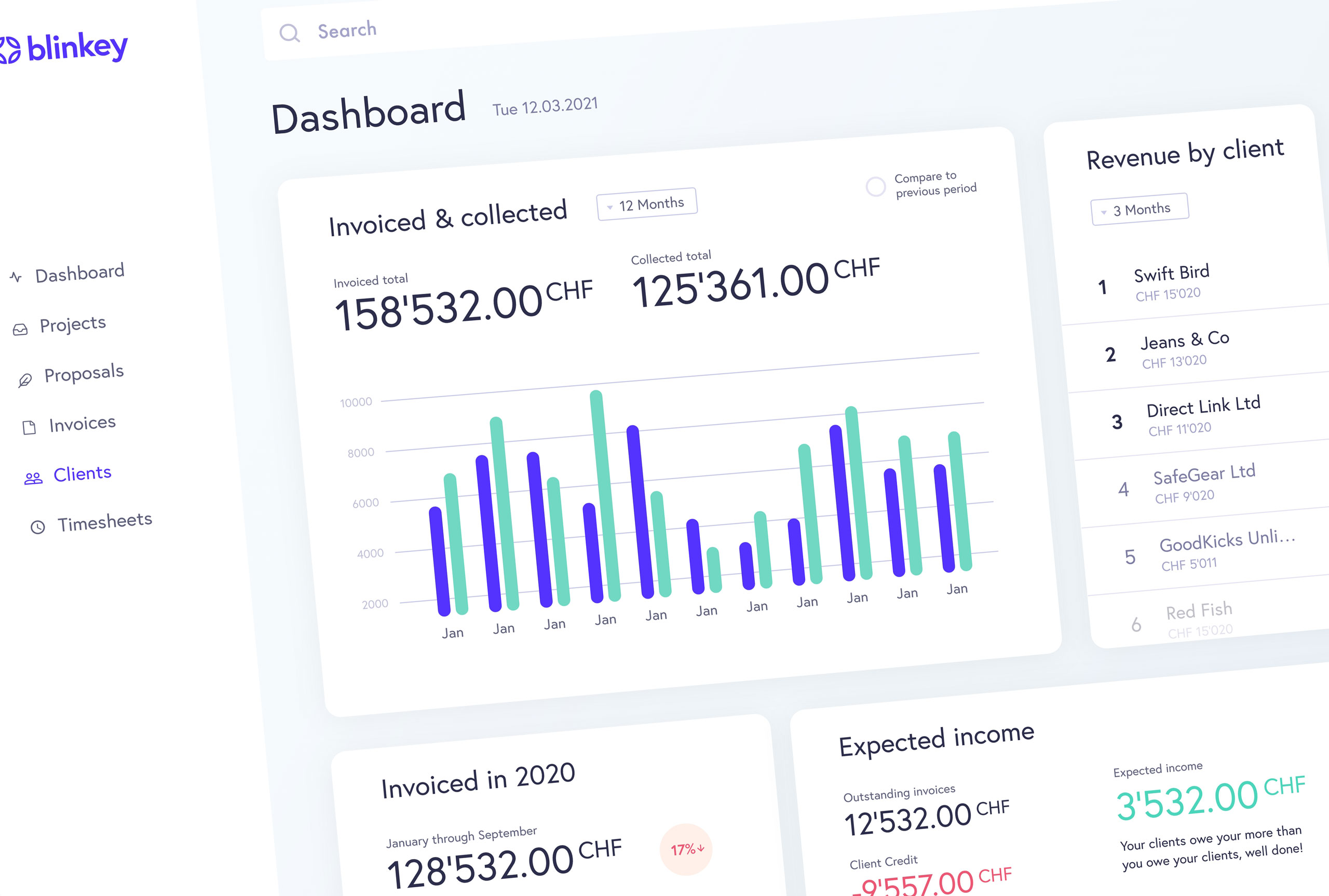
Blinkey 2021 - User interface, User Experience, Identity design
Business management application for freelancers
Geneva Camerata 2021 - Art Direction, Advertising
2021/22 Annual Campaign
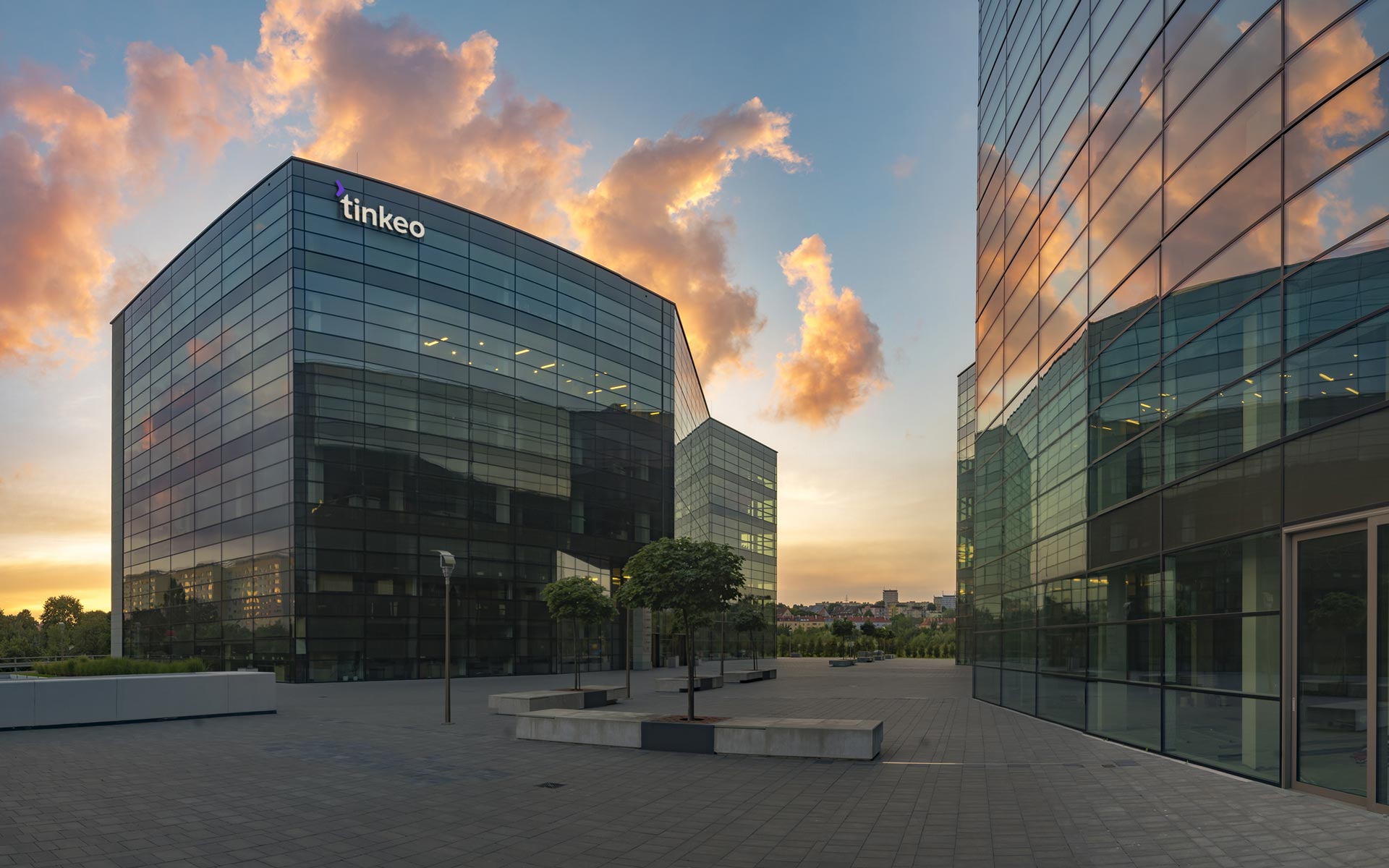
Tinkeo 2018 - Identity design
Telecom innovators identity design
Mium 2015 - Identity design, Art Direction, Web Design, Web Development
Fresh food delivery starter-kit
GreenPulse 2020 - Identity design
Sustainable energies logo and identity
Gotham 2017 - Identity design
Coworking space identity refresh
Swibeco 2014 - Identity design
Human-resources solutions brand image
SC Promotion 2018 - Identity design, Art Direction, Web Design, Web Development
Administrative support to non-profits
La Nébuleuse 2020 - Identity design, Packaging
Illustrative beer range design system
Genknowme 2020 - User Experience, Print
Product experience for a medtech startup
Swibeco 2020 - Web Design, Web Development
Website for a human-resources solution startup
Ecole Hotelière de Lausanne 2016 - Print, Web Design, Web Development
Research report design and microsite
Smowl | Brave foods 2019 - Packaging
Colourful packaging for chia-based snack
GenLots 2021 - User interface
Supply-chain app interface upgrade
La Nébuleuse 2018 - User Experience, Web Design, Web Development
Band of brewers and other hoppy adventures
La Nébuleuse 2018 - Art Direction, Web Design
Canned beer scores a goal
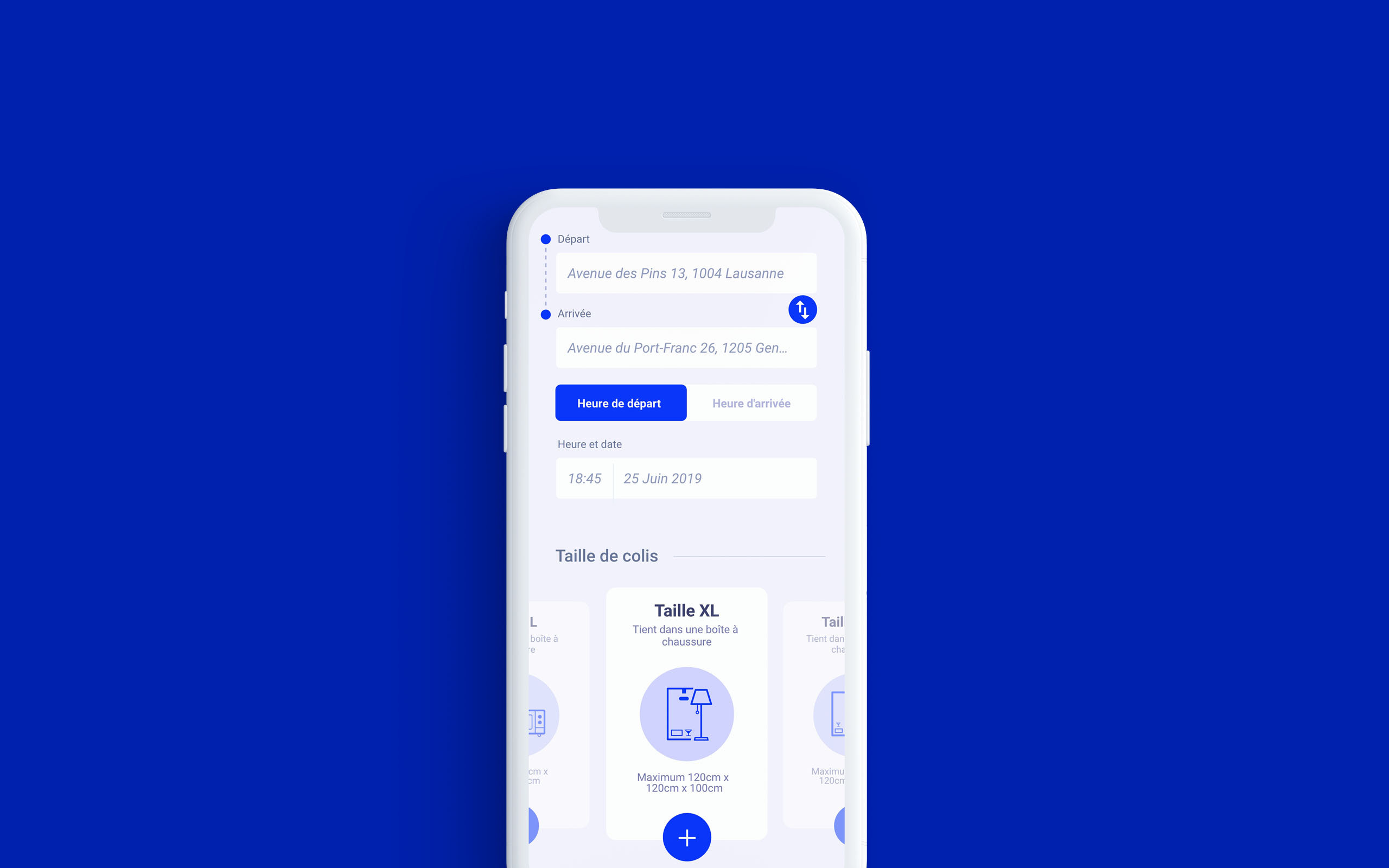
Ask 2 Bring 2017 - Art Direction, Web Design
Peer-to-peer package delivery application
SwissTV 2015 - Art Direction, Web Design
Revamp of a TV on-demand ecosystem
La Nébuleuse 2014 - Packaging
Swiss craft beer with an american influence
Agflow 2014 - Identity design, Motion graphics